Although it doesn't have a built-in Gantt feature, Apple's Keynote allows Mac users to create a basic Gantt chart starting from a 2D Stacked Bar graphic. The resulting visual can be manually formatted to be fit for high-level presentations, but professionals who need to update it regularly or add more precise details may find the process a bit cumbersome.
For those who want to build professional-looking Gantt charts and update them quickly, a simpler way might be to use the web-based Gantt chart maker called Office Timeline Online. The tool allows you to create your visual directly in your browser and then download it as a native PowerPoint slide, which makes it easy to share and include in presentations. On this page, we will show you how to make a Gantt chart both manually in Keynote and automatically with the online Gantt tool.
Which tutorial would you like to see?
How to manually make a Gantt chart in Keynote
1. Enter your project data into a table and calculate key details.
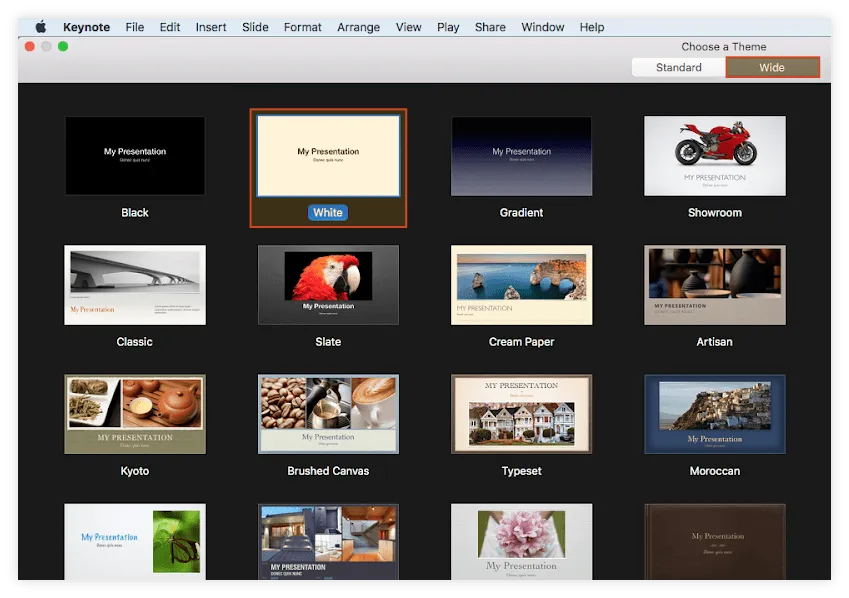
a) Open Keynote and double-click to choose the type of presentation you want to use from the options available in the Standard Theme Gallery. In our example, we selected a simple, white presentation.
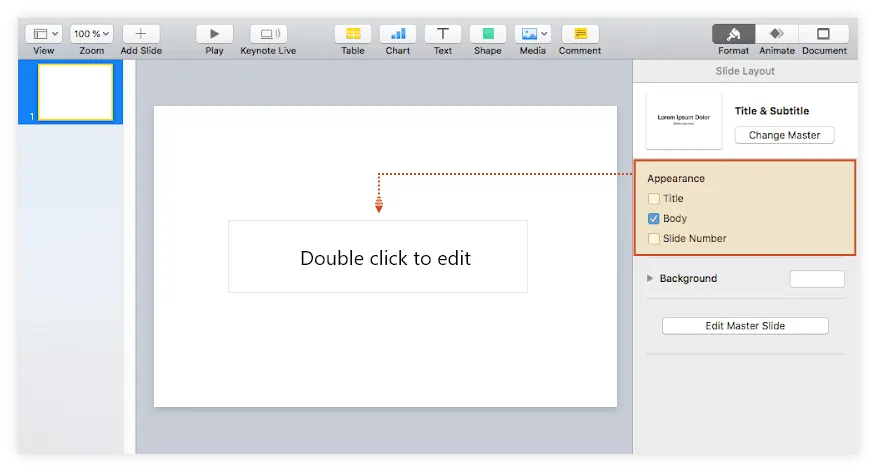
b) Keynote will generate a standard Title & Subtitle slide. To have more room for your graphic, you can turn the slide into a blank one. To do so, simply uncheck the boxes under the Appearance section of the Format pane on the right.
c) Change the slide's appearance in Keynote
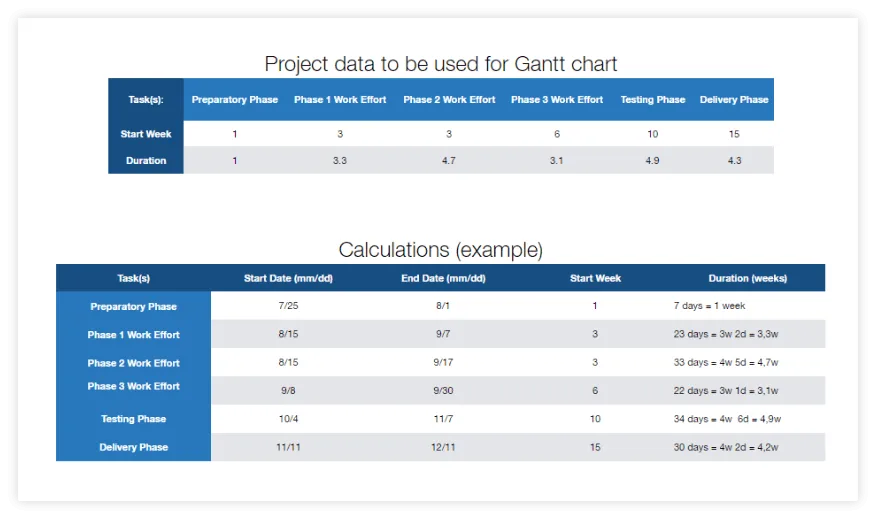
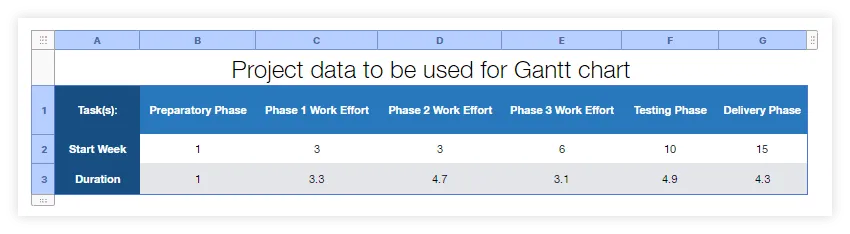
d) On the first row of the newly added table, list the key phases of your project (project tasks) as in the image below. Because these task descriptions will be shown as labels on your chart, it would be best to keep them as short as possible to ensure they'll fit well.
e) On the second row, enter the Start Week for each of your project’s phases, which will help determine the task bars' positioning on the graphic. Use the first task (starting in week 1) as a reference point to work out the other tasks' start week judging by the calendar date on which they're scheduled to begin. To illustrate how we estimated the start time for each of our tasks, we’ve included a second table (Calculations) in the image below.
f) Lastly, list each task’s duration in weeks on the third row. You can see the math we did for the duration series in the Calculations table below.
2. Add a 2D Stacked Bar Chart to your slide.
Now that you've got all the necessary data sorted out, you can start building the graphic.
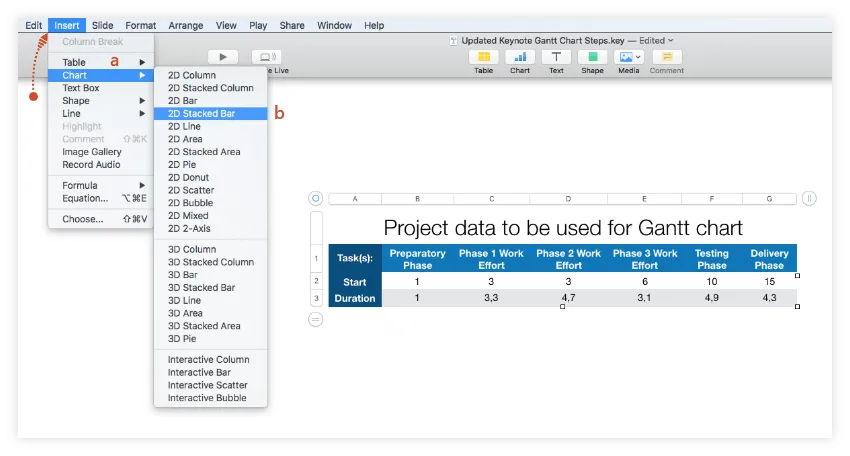
a) Go to Insert → Chart on the Keynote ribbon.
b) Select 2D Stacked Bar from the menu that appears.
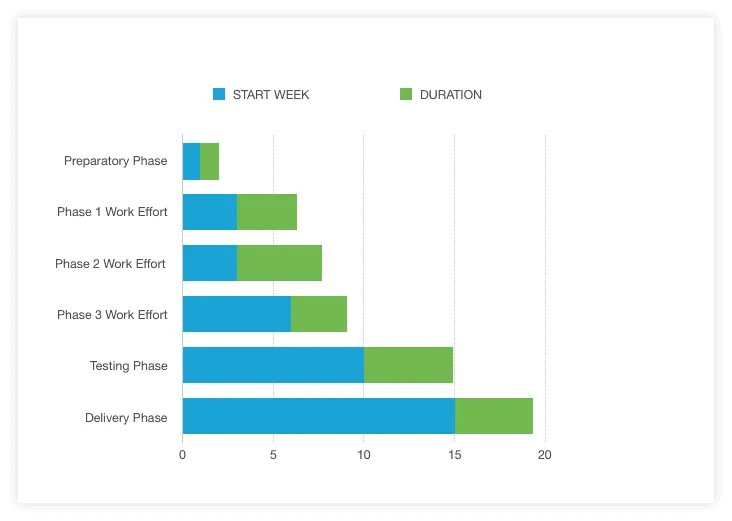
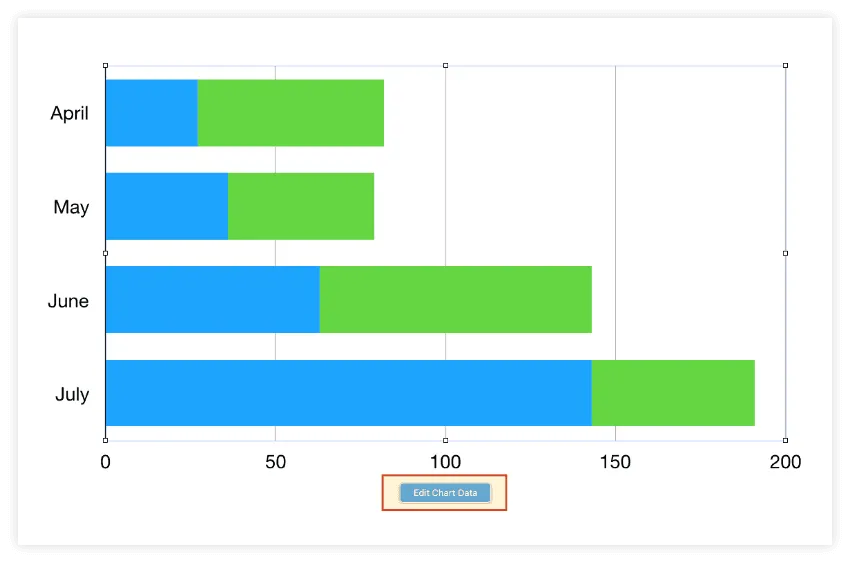
Keynote will automatically generate a simple stacked bar chart looking like the one below:
3. Add the data to your graphic.
a) Select all the rows in your project data table and copy them (Cmd + C).
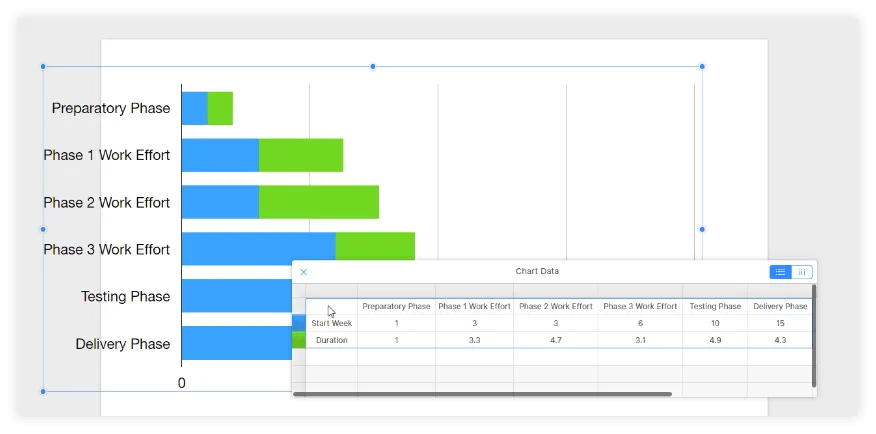
b) Now select the chart area and click on Edit Chart Data.
c) Click on the first cell (top-left corner) in the Chart Data window that pops up and paste the copied cells in to replace the placeholder data with your own. Keynote will instantly update the graphic with your project's details.
Note: Don’t worry if the task descriptions go off the slide. You can adjust both the text and the chart area to ensure a better fit by following the steps in the section below.
4. Format your chart to improve its legibility.
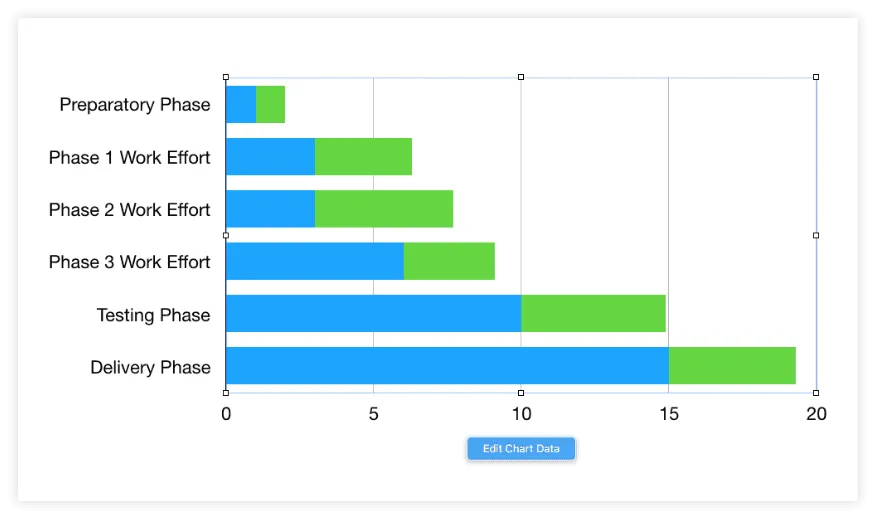
a) Select the chart area and drag its sizing handles to reduce the height and width of your graphic.
b) Drag and drop the chart to reposition it better within the slide.
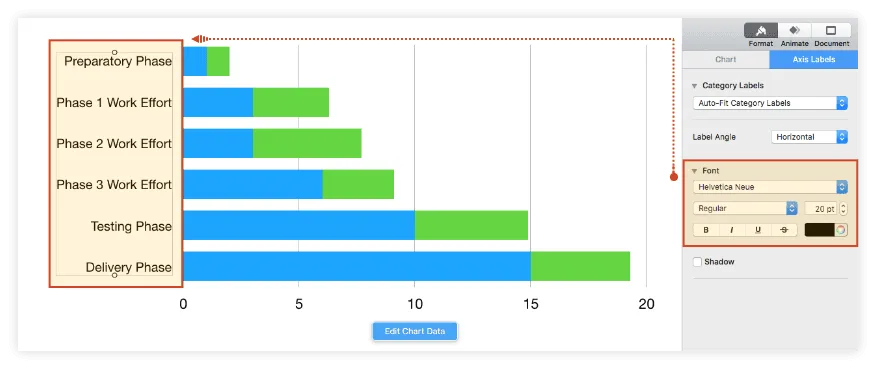
c) You may also want to edit the task descriptions on the left side of your graphic for an optimized display. To do so, double-click on any of them, and then, from the Format pane on the right, use the Font options (style, typeface, color, and size) on the Axis Labels tab. We chose to decrease the text font size from 22 to 20 pt.
5. Turn your graphic into a Gantt chart.
Now that your stacked bar fits the slide properly, you will need to make a few more adjustments to make it look like a Gantt. The formatting required for this is to make the blue bars transparent so that only the green ones remain visible. These will represent your tasks. To achieve this:
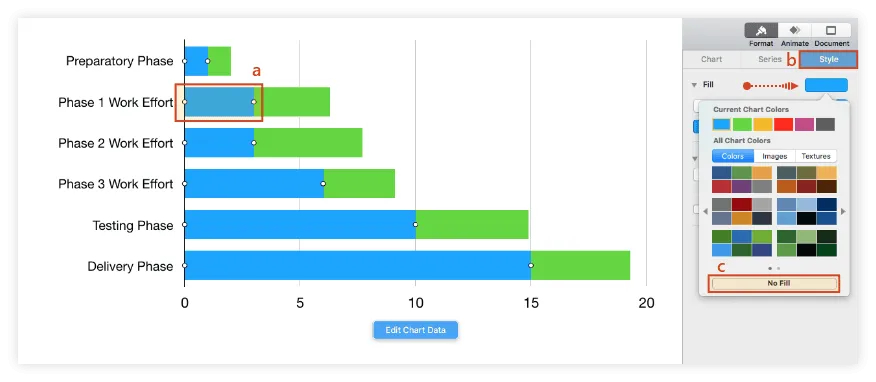
a) Click on any of the blue bars to select the entire series at once.
b) Select the Style tab from the Format pane on the right side of the slide.
c) Click on the color indicator next to Fill and select No Fill.
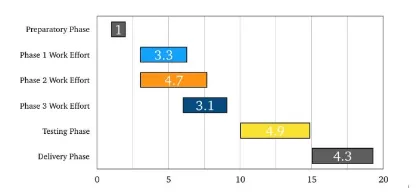
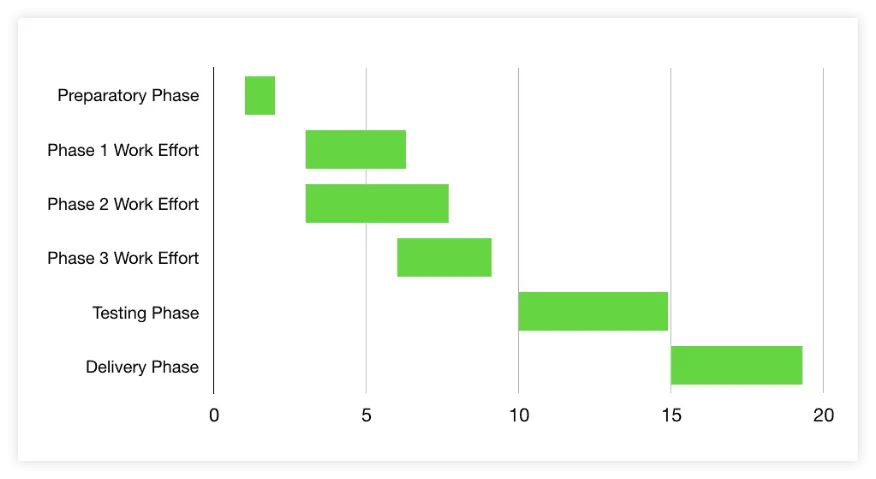
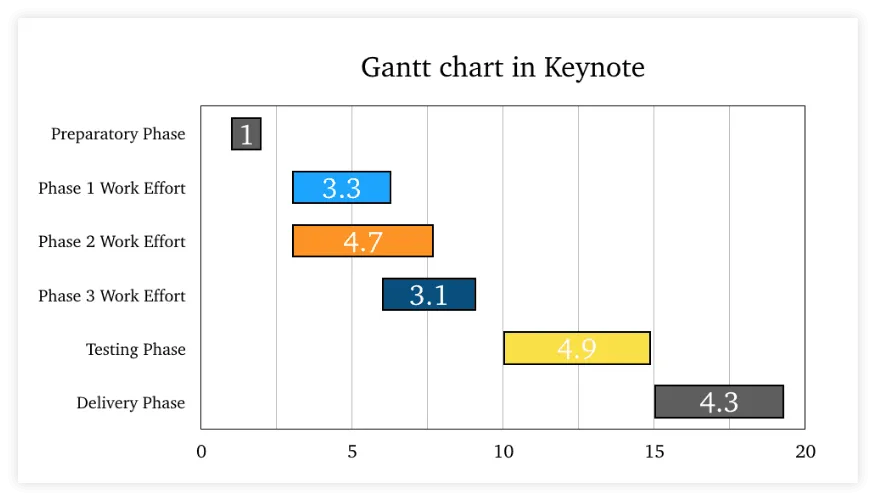
The resulting Gantt chart should look like this:
6. Customize your Gantt chart's task bars.
At this point, you can apply a series of customizations to the task bars to make your Gantt chart more unique.
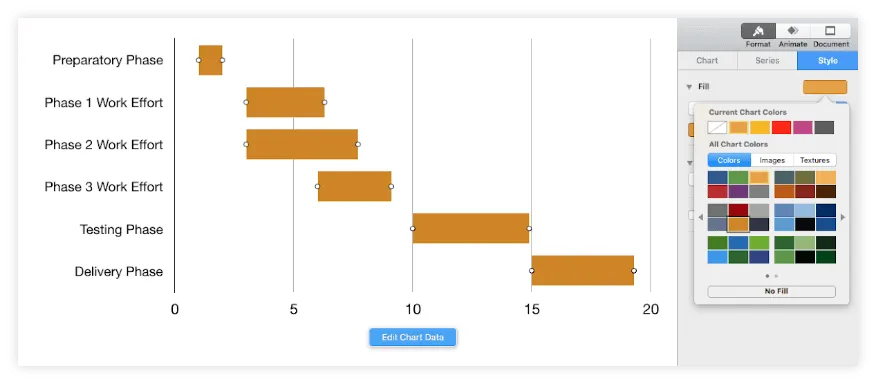
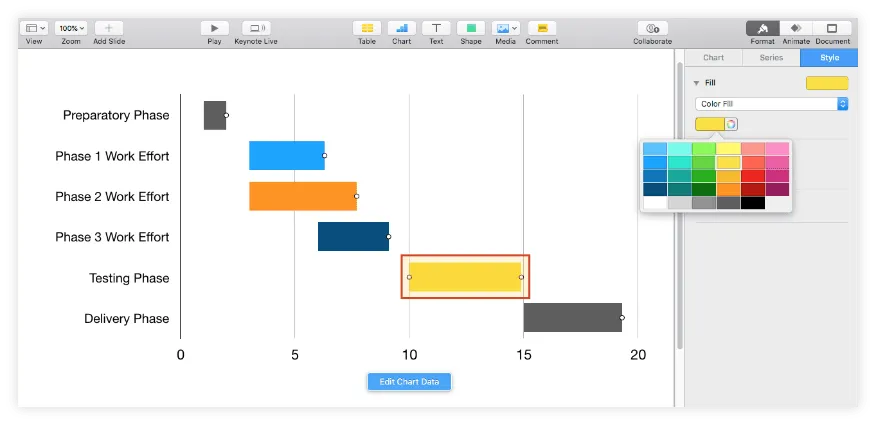
a) To recolor all your tasks simultaneously, double-click on any of the bars on your chart, go to the Style tab in the Format pane and use the Fill color indicator to select a new nuance. In our example, we opted for a dark orange.
b) You can also choose to recolor individual tasks, but you will need to tweak your data a bit to split your tasks into different series (categories). Open the Edit Chart Data table and:
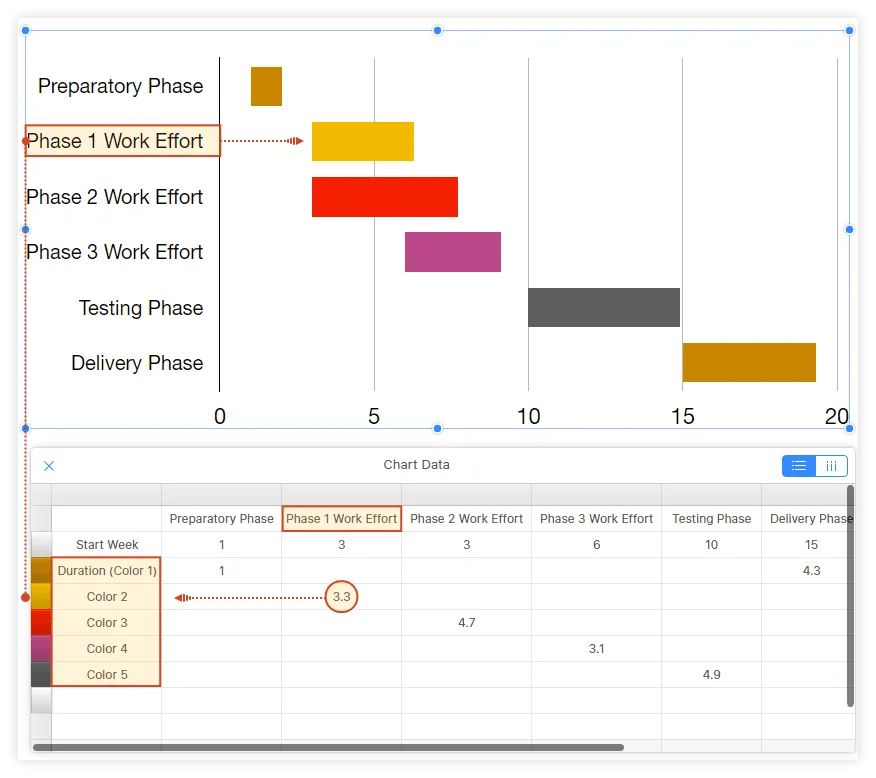
i. Add several new rows beneath your Duration line, as shown in the image below. This will generate a series of different colors for your tasks, which you can customize however you wish later.
ii. Now, to move a task into a different color category, cut (Cmd + X) its Duration value from the original row and paste it (Cmd + V) in whichever of the newly added rows (keep the same column). You can see how we set up the new colors for our graphic in the image below.
iii. The tasks with their duration values distributed on different rows will be considered as distinct series, while the ones with duration values on the same row represent a single series. This means you can further customize the former separately and the latter at once, which includes changing the default colors generated by Keynote earlier. If you want to do so, double-click on the desired bar, go to the Style tab and use the Color Fill indicator to select a new shade. Here is how we changed the default colors for our chart:
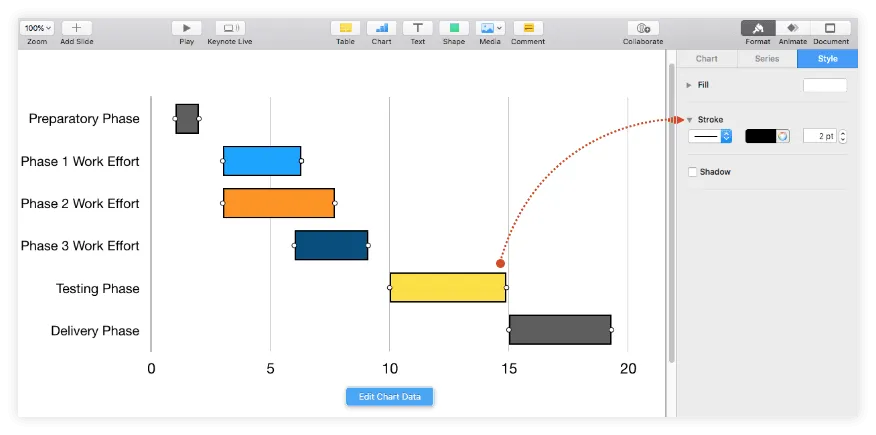
c) The Style section also lets you apply a variety of effects such as strokes and shadows. However, it is recommended that you keep them to a minimum to avoid burdening your visual. For instance, we applied only a simple black outline to our task bars using the Stroke feature.
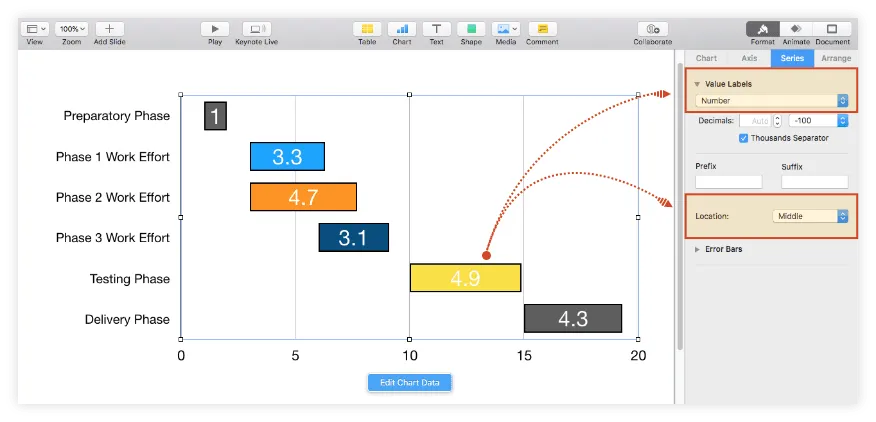
d) If you want to have each task’s duration visible on the Gantt chart, select any of the bars, go to the Value Labels section within the Series tab, and then choose Number from the dropdown menu. The duration values will be displayed, and you can change their positioning within the task bars using the feature Location. We chose to place the duration values in the middle of the chart bars.
7. Customize the chart area.
Once you've found the look you like for the task bars, you can also make some changes to the chart area using the features within the Chart tab of the Format pane. Before getting started, make sure to select the graphic.
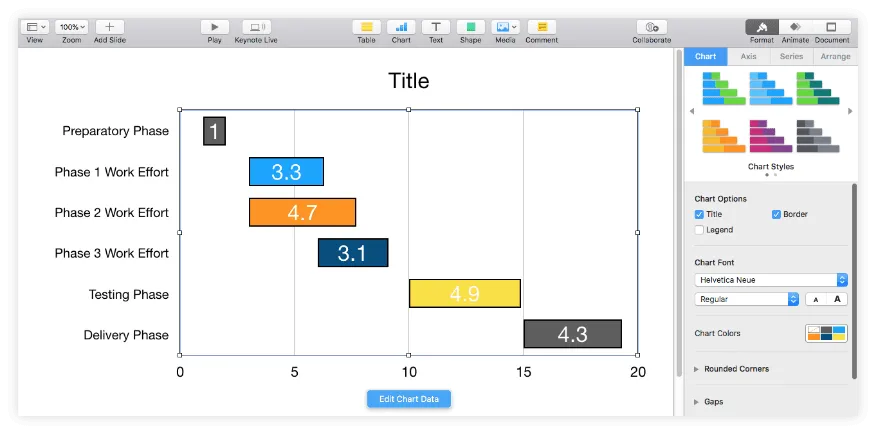
a) Add borders and titles: Under Chart Options, tick the boxes for Title and Border.
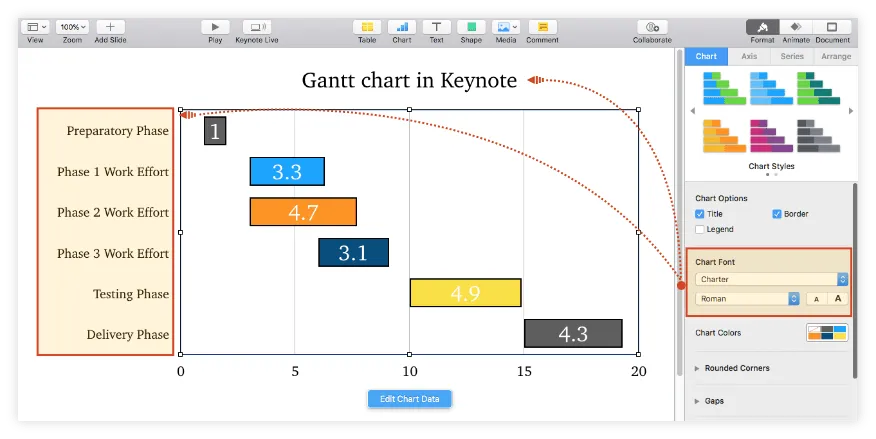
b) Customize fonts: Using the Chart Font options, you can modify the type and size of the text for the entire graphic. In our example, we changed the font from Helvetica Neue to Charter.
Note: If you want to customize the chart title or task descriptions independently, double-click on the desired element and make the intended change from the pane on the right.
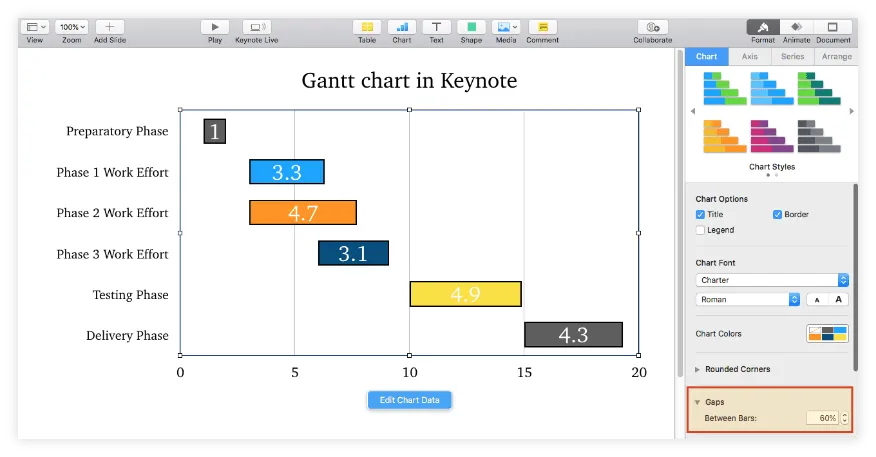
c) Adjust the space between the chart bars: To increase or decrease the space between your tasks, use the up-down controls under the Gaps section. We increased the gap percentage from 40% to 60% as shown in the image below.
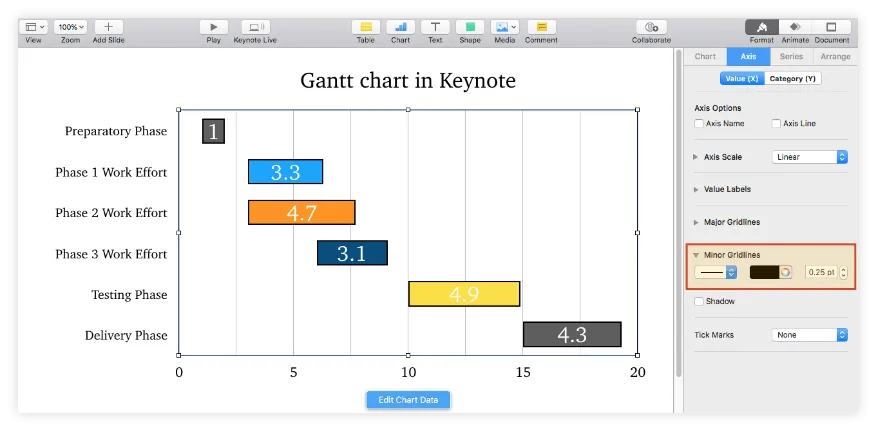
d) As a last edit to our Gantt chart, we’ve added more vertical gridlines to better highlight the relative distance between tasks. If you want to do the same, click on the Axis tab of the Format pane, go to Minor Gridlines, and select the type of gridline you want to use. We chose a straight black line with the size of 0,25 points.
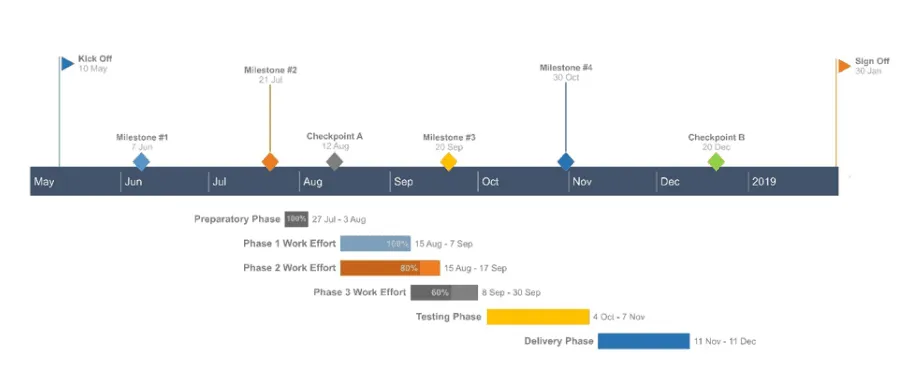
In the end, our final Gantt chart in Keynote looked like this:
Download Gantt chart template for Keynote
If you’d like to use the Gantt chart created in this guide as a template to help you move faster, you can download the file below, free of charge.
Get this free Gantt chart template

How to make a Gantt chart online automatically
Keynote allows Mac users to manually build basic Gantt charts, but customizing and updating them for project meetings or client presentations may turn out to be quite time-consuming.
Below we will show you how to quickly make a clean, easy-to-follow Gantt in Office Timeline Online and customize it with a few clicks. To begin, access the free tool here. For advanced features like downloading or exporting your timeline, you will need the premium version of Office Timeline Online.
1. Enter your project data in Office Timeline Online.
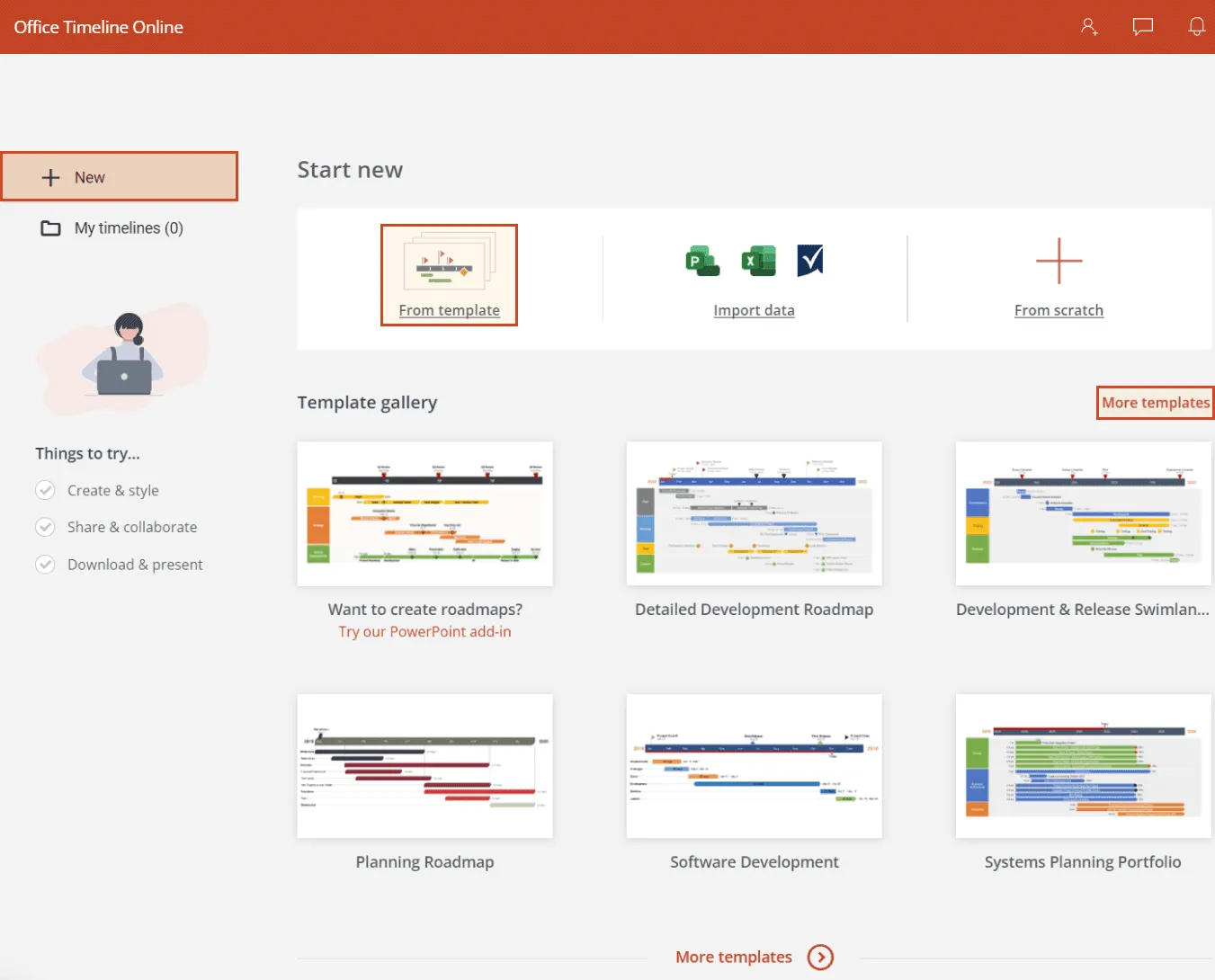
a) From the New section in Office Timeline Online, click on the big "+" icon to build your Gantt chart from scratch, or select one of the pre-formatted templates available to get you started faster. In our case, we chose to create our visual from scratch.
After choosing the type of Gantt chart you wish to make, Office Timeline Online will direct you to the Data View, where you can insert and edit your project's data.
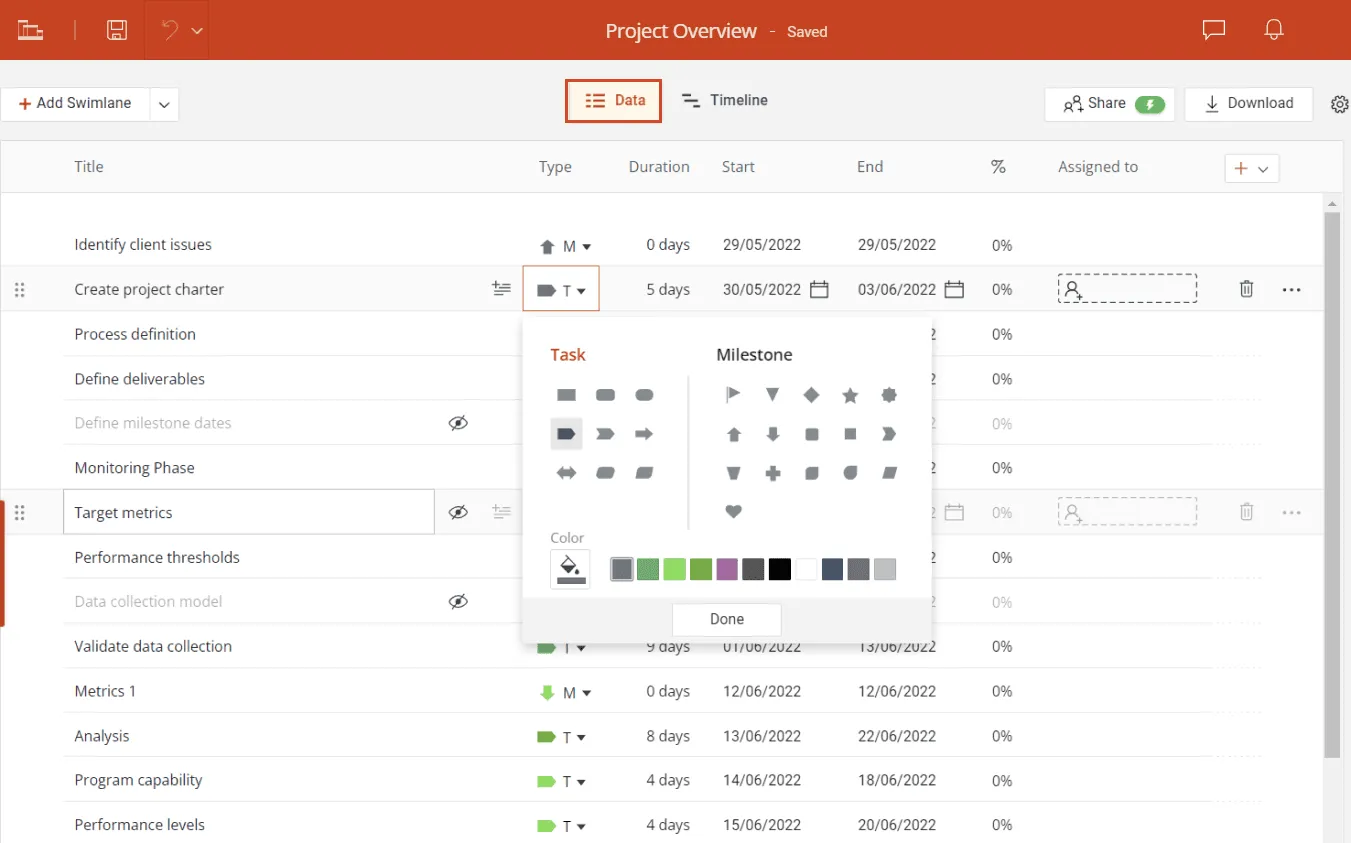
b) In the Data View section, enter your project’s tasks and their Start and End dates. You can also make a few quick customizations here, such as selecting the shapes and colors for your tasks. Once finished, select the Timeline tab on the ribbon to open the Timeline View, where you can see your Gantt chart and make further changes.
2. Quickly customize and update your Gantt Chart.
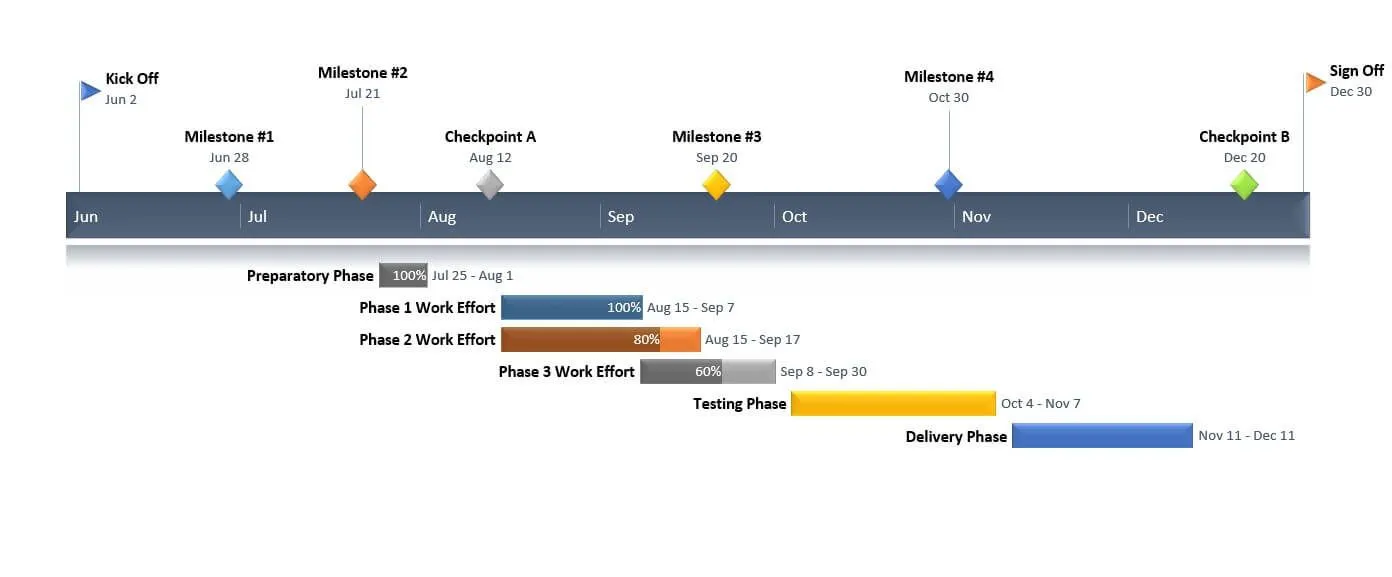
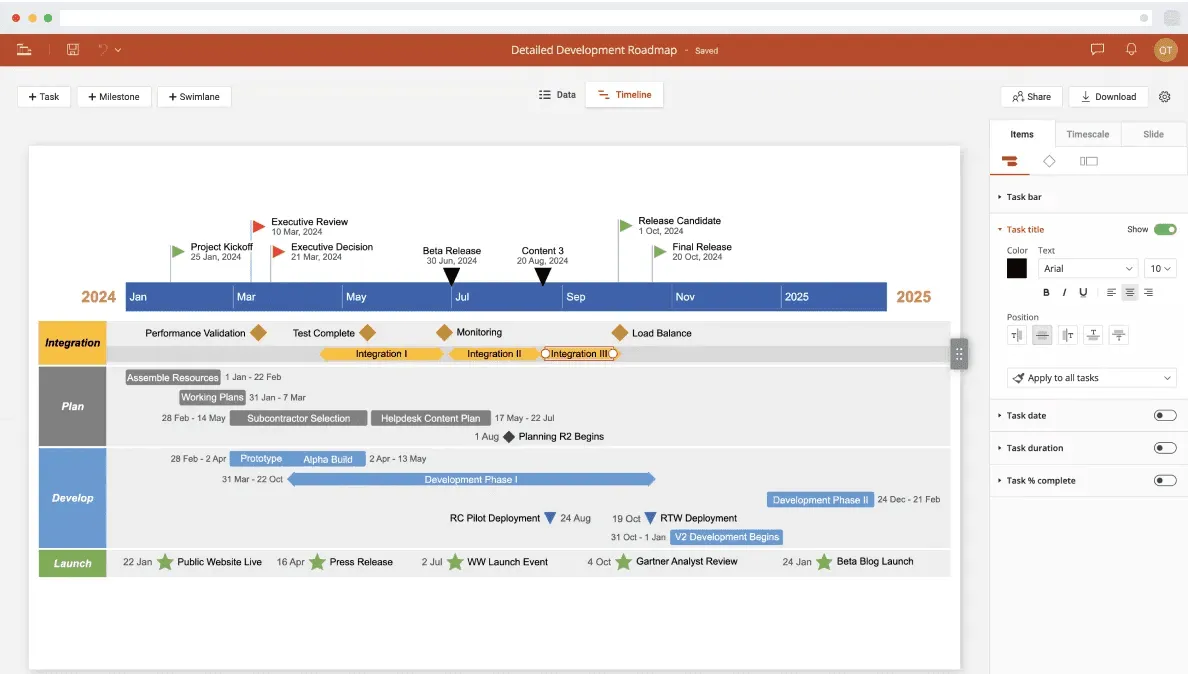
a) Once you've created your Gantt chart, you can customize and update it effortlessly with Office Timeline Online. The Timeline View lets you change any fonts, colors, positions, and shapes, or even add extras such as Task Duration, Today's Date, and more. In our example, we used various colors to differentiate the tasks, switched the Percent Complete indicator on, experimented with date formats, and added a few milestones as well to show key events (the latter can be done from the Data tab). You can see the result below:
b) With a free Office Timeline account, you can automatically save your Gantt chart in the cloud, so you'll be able to return to it at any time and update it as plans change. You can easily add, edit or remove data in the Data View, or move tasks around and adjust their dates directly from the graphic using drag & drop. Once ready, if you have the premium version, download your Gantt chart as an editable PowerPoint slide that can be easily shared and included in presentations.
FAQs about making Gantt charts in Keynote for Mac
Here are the answers to the most frequently asked questions about how to make a Gantt chart in Keynote for Mac.
As explained above, you can create a Gantt chart in Keynote by manually formatting a 2D Stacked Bar graphic. Here are the main steps you should follow:
- Open a new presentation slide in Keynote and turn it into a blank one to have more space for your Gantt chart.
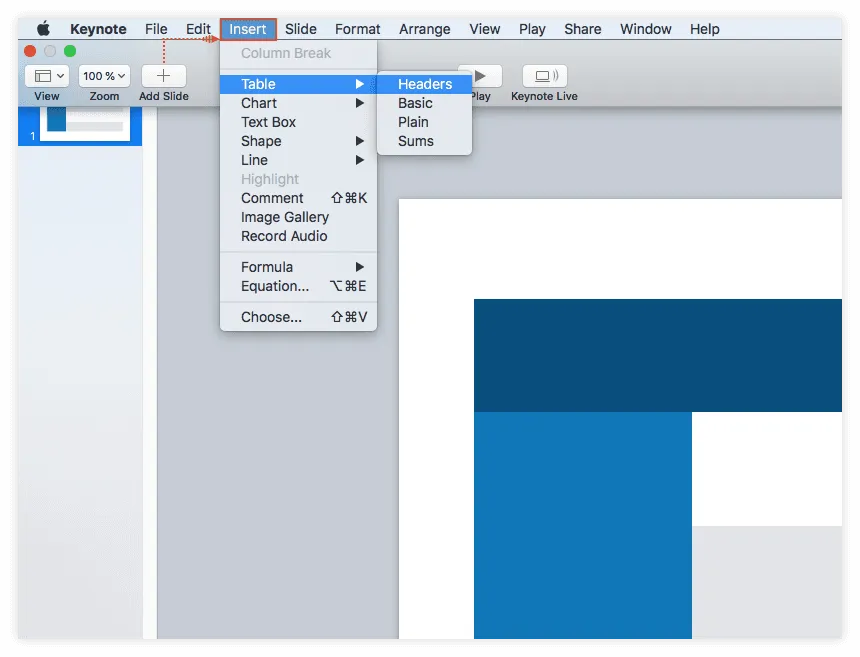
- Insert a Headers table on your slide and enter your project data into it as follows:
- In the first row of the table, list your project tasks.
- In the second row, enter the start week of each of your project phases.
- List each task’s duration in weeks in the third row of the table.
- Add a 2D Stacked Bar Chart to your slide by selecting this option from the menu that appears after you go to Insert > Chart on the Keynote ribbon.
- Copy your project data from the table and paste it into the Chart Data window that shows up once you click on the Edit Chart Data button of the graphic.
- Format your 2D stacked bar to improve legibility and turn it into a Gantt chart by:
- Resizing the chart and the font of your task descriptions.
- Making the part of your chart bars close to the vertical axis transparent.
MacOS-based devices do not have any in-built Gantt chart functionality or tools, but they do offer a suite of applications that allow Mac users to make a Gantt chart by manually formatting various types of bar charts. This suite includes Keynote, Numbers and Pages.
If you want to learn how to make a Gantt chart in Numbers, please check out our full tutorial. Alternatively, you can use an online Gantt chart maker like Office Timeline Online to create, style and share a Gantt chart in the cloud, in your browser.