Professionals who need to create a Gantt chart in Apple's Numbers can do so using the tool’s Bar Chart feature and some manual formatting. However, since the software lacks a built-in Gantt feature and its templates are primarily designed for summarizing data such as home budgets, checklists, and invoices, it may limit one's ability to generate more accurate, easy-to-follow visuals for purposes such as presentations to clients and managers.
If you need to create professional Gantt charts that can be easily customized and updated, using a web-based Gantt chart maker such as Office Timeline Online may prove more efficient. The tool lets you quickly build your visual online and download it as a native PowerPoint slide to include in presentations. On this page, we will explain how to make a Gantt chart both manually in Numbers and automatically with Office Timeline Online.
Which tutorial would you like to see?
How to manually make a Gantt chart in Numbers
1. List your project data in a table.
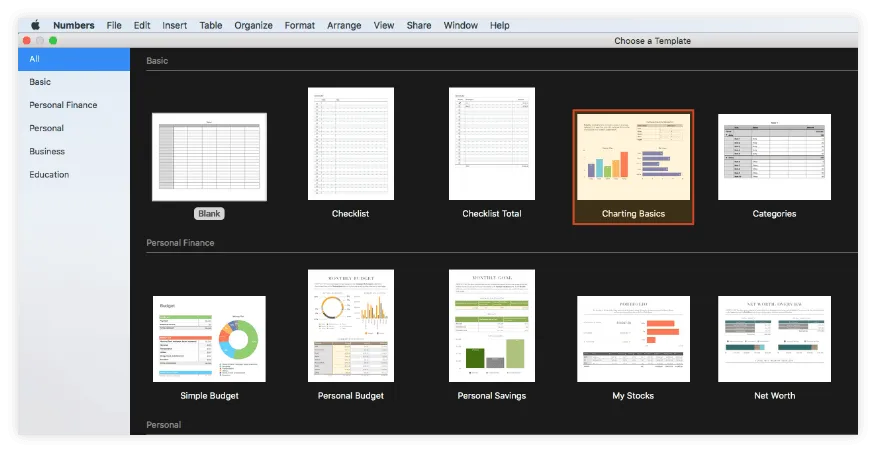
a) Open Numbers and select the Charting Basics category under the Basic section of the Template Gallery.
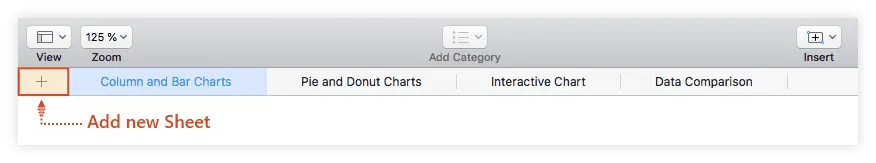
Click on the “+” tab on the far-left side of the Charting Basics ribbon to create a new sheet.
b) In the newly added sheet, there will be a default table where you can input your data. Enter the key phases of your project (called project tasks) in the first column of the table as in the image below. Since the task descriptions will be displayed on the vertical axis of your chart, it’s recommended that you keep them as short as possible to ensure they'll be clearly visible.
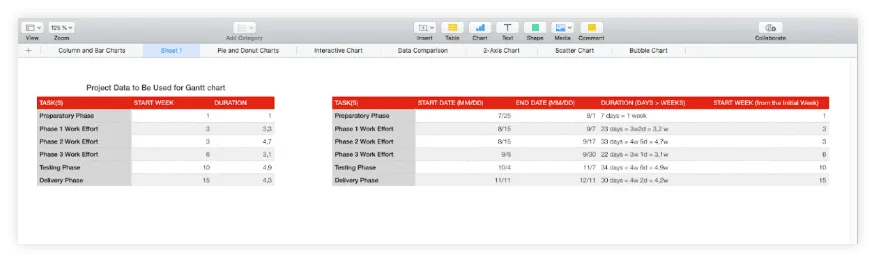
c) In the second column, add the start week for each of the project phases, using the first task (which will start in week 1) as the reference point for the rest of the tasks. This will help outline the span of the horizontal axis when you start building your graphic. We have included a second table in the image below to better illustrate how we calculated the start time series for our chart.
d) Use the next column to list each task's duration (number of weeks required to complete that task). In the second table below, you can see our calculations for the duration series.
2. Create a basic graphic setting it up as a 2D Stacked Bar Chart.
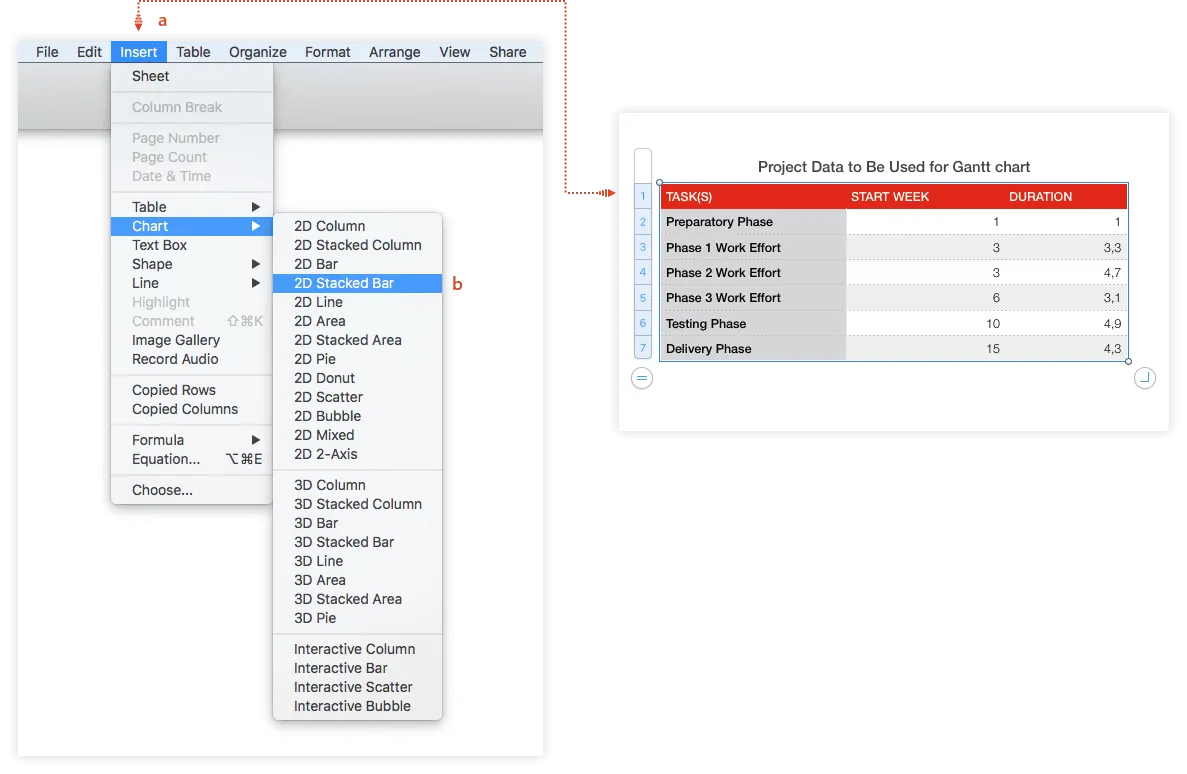
a) Select all the data in your table, and then go to Insert → Chart on the Numbers ribbon.
b) Select 2D Stacked Bar from the menu that appears.
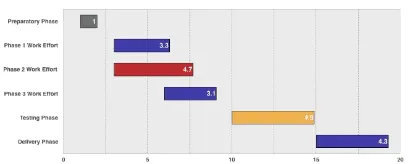
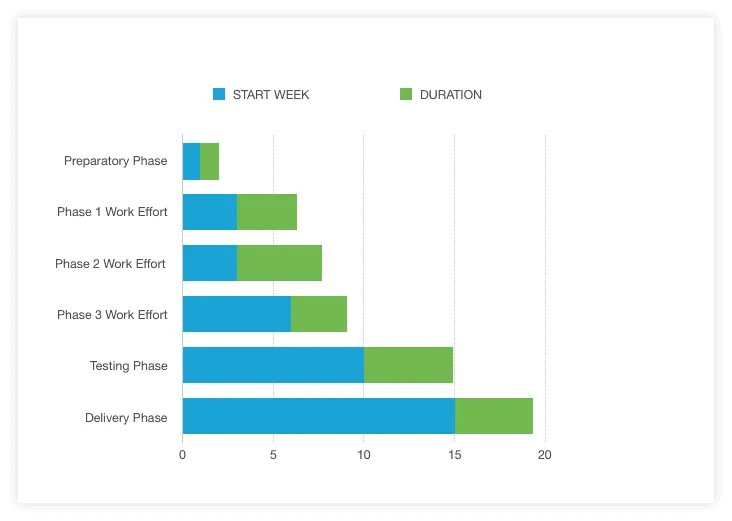
Numbers will automatically generate a simple stacked bar chart that looks like the one below:
3. Format your graphic to turn it into a Gantt.
Now that your basic stacked bar graphic is created, you will need to make a few edits to turn it into a Gantt. The main thing to change is to make the blue bars transparent so that only the green ones remain visible. The latter will represent your tasks. To do this:
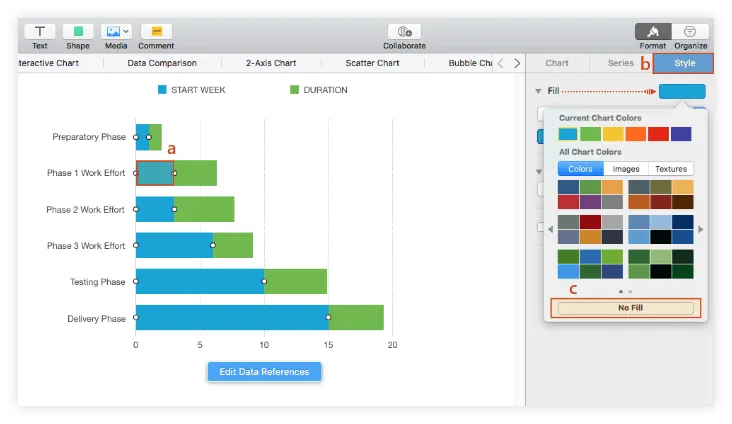
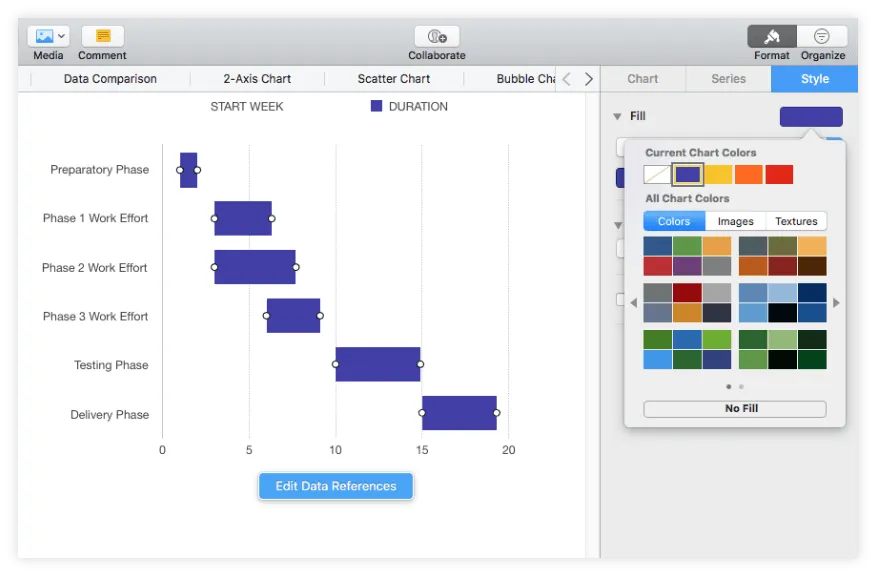
a) Click on any of the blue bars. This will select the whole series.
b) Select the Style tab from the Format pane on the right side of your sheet.
c) Click on the color indicator next to Fill and select No Fill.
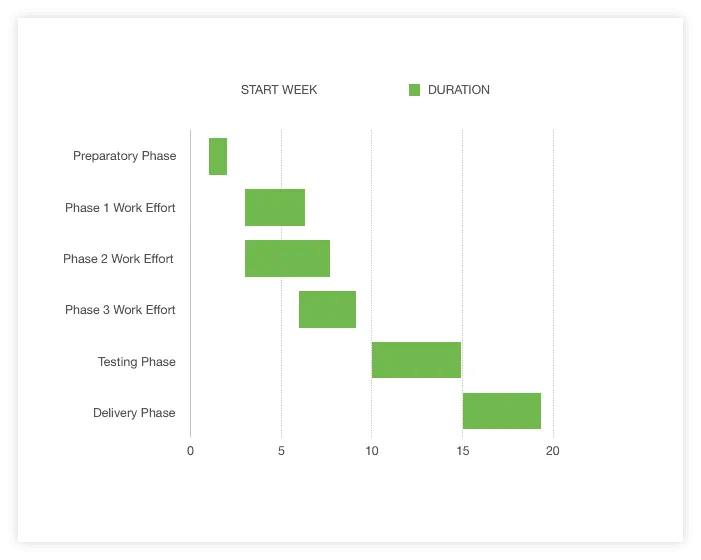
The resulting Gantt chart should look like this:
4. Customize your Gantt chart.
At this point, your Gantt is ready for a few customizations if you want to make it look more unique.
a) Customizing your task bars
i. To change the color of all your tasks simultaneously, select any of them, go to the Style tab in the Format pane and click on Fill, where you can choose whichever color you prefer. In our example, we picked a dark purple.
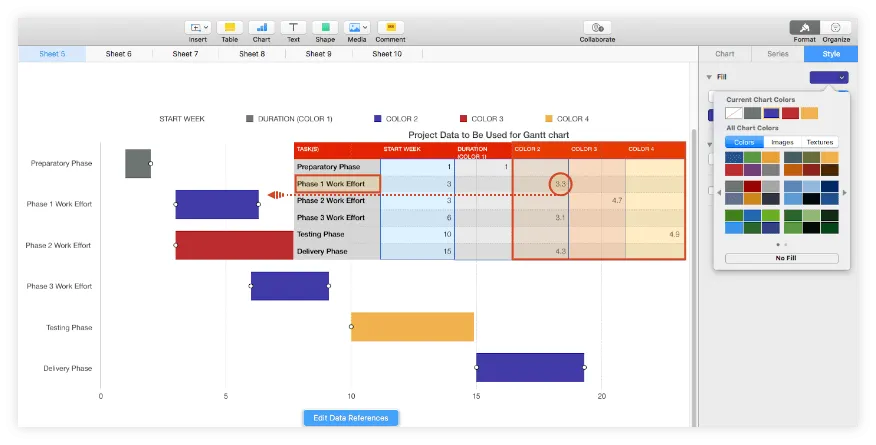
ii. If you want to color the chart bars individually, you need to redistribute your tasks into different categories. To do so, first add several columns after “Duration”, as in the following image. Each of these will generate a distinct hue that you can later customize from the Style tab (as shown earlier). Then, cut the duration value of the task you intend to recolor and paste it in whichever of the newly added columns, keeping the same row. You can see how we set up the new colors for our graphic below:
Note: The tasks that have their duration values in the same column are seen as a single category and customized simultaneously, while those with the duration values placed in different columns will be considered as distinct series, and you'll be able to recolor them individually.
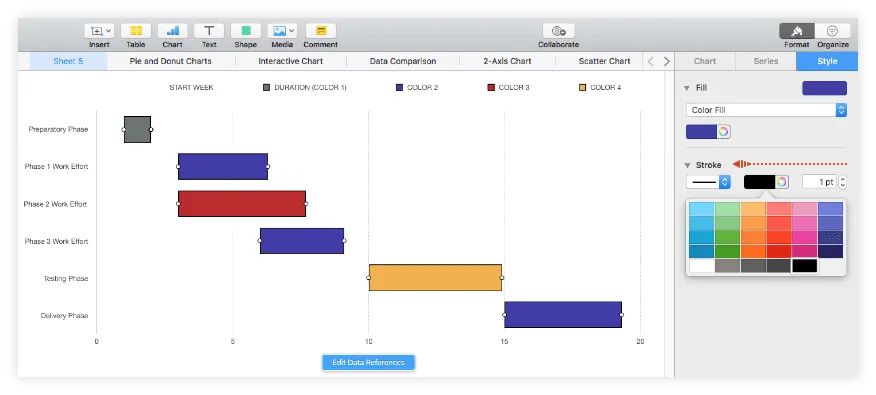
iii. While in the Style section, you can also choose to apply various styles and effects to your tasks, such as strokes and shadows, but I recommend keeping these to a minimum, so your chart remains legible. For instance, we added only a straight black outline to the bars using the Stroke feature. Since we kept a multicolored graphic, we selected all our bars first (Shift + Click) to make sure the Stroke effect is applied collectively.
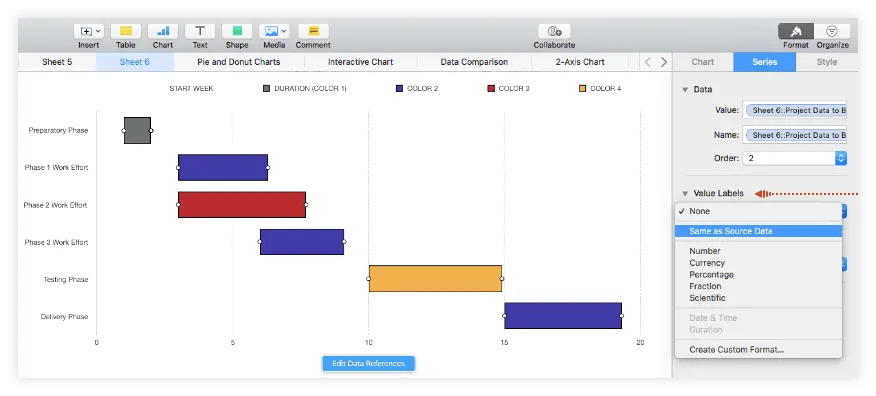
iv. If you want to display each task’s corresponding duration on the chart, select all of the bars and go to Value Labels within the Series tab. Click on the arrow on the left and select "Same as Source Data".
b) Customizing the chart area
To personalize your graphic even further, you can make some changes to the chart area using the Format pane's Chart tab. Before getting started, first make sure your graphic is selected.
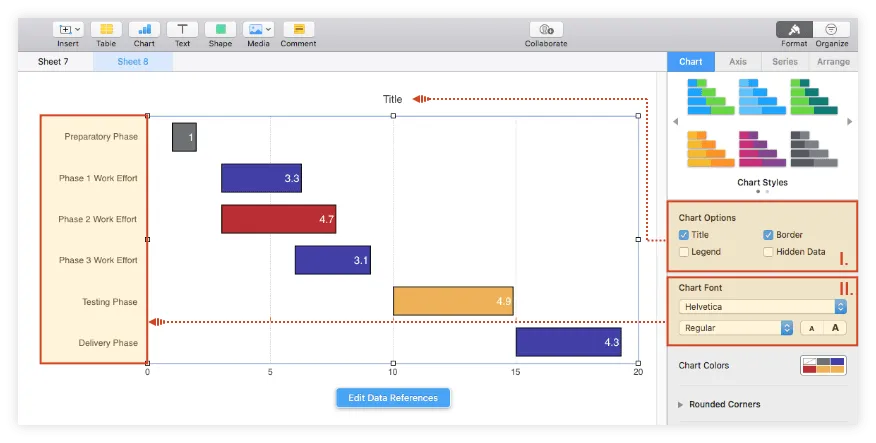
i. Add borders and titles: Check the box for Border and Title under Chart Options. In our example, we also chose to uncheck the box for Legend, as we found it to be redundant for our Gantt.
ii. Customize fonts: You can change the font type and size for the entire graphic under Chart Font, as shown in the picture below. In our example, we changed the font to Helvetica and increased its size.
Note: To customize the chart title or the task descriptions separately, simply double-click on the desired element and make whatever changes you want from the small pane that pops up.
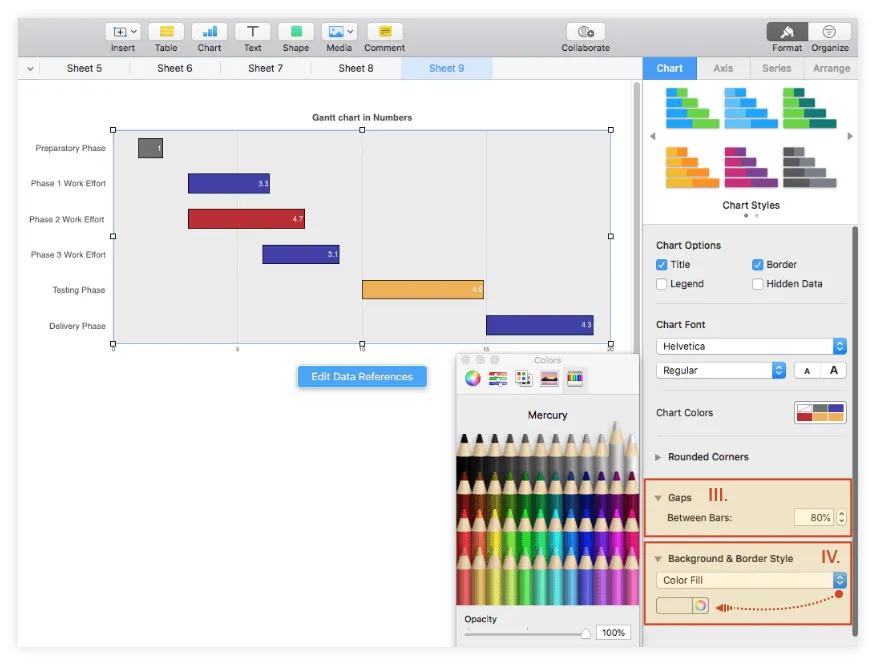
iii. Adjust the space between the chart bars: Under the Gaps section of the Chart tab, use the up-down controls to increase or decrease the space between your tasks. We increased the gap percentage to 80% for our chart (see image below).
iv. Apply a background to the graphic: Under Background & Border Style, click on the arrow next to No Background Fill and select Color Fill from the drop-down menu to get access to a color palette. In our example, we used a light shade of grey called Mercury for the background.
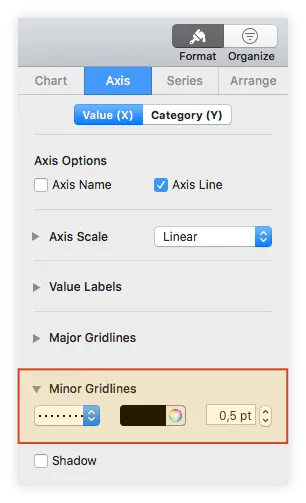
v. Finally, to make it easier to see the relative distance between tasks, we've added more vertical gridlines. To do the same, select the Axis tab of the Format pane, go to Minor Gridlines, and click on the type of gridline you want to add. We chose the second type, with a size of 0,5 points.
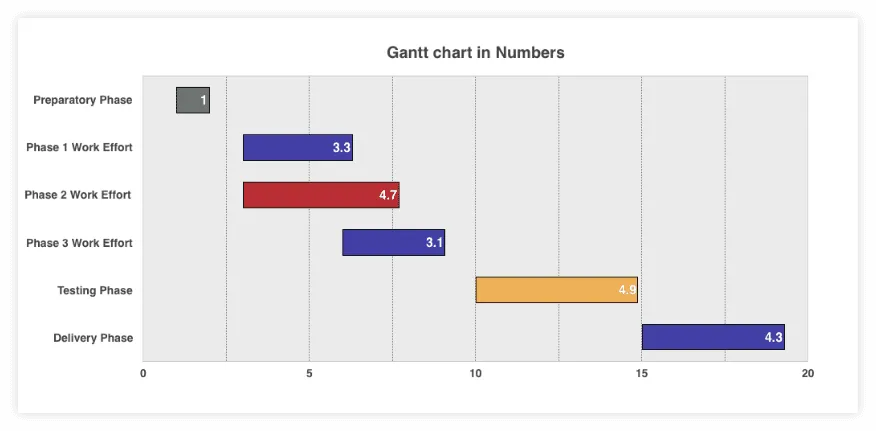
After completing all the steps above, trying out several font sizes and styles, and increasing the width of the chart area, our final Gantt chart in Numbers looks like this:
Download Gantt chart template for Numbers
If you’d like to use the Gantt chart created in this guide as a template to help you move faster, you can download the file below, free of charge.
Get this free template

How to make a Gantt chart online automatically
Manually building a Gantt chart in Numbers is possible, but the tool’s limited customization options (for example, not being able to color tasks individually) can make it difficult to create more professional visuals and update them for recurring business or project communications.
Professionals who want to build Gantt charts more easily and apply more refined custom changes to their visuals can do so using Office Timeline Online. The browser-based tool lets you automatically create an eye-catching graphic and update it quickly as plans change. To get started, access the free app here and follow the steps below. For advanced features like downloading or exporting your timeline, you will need the premium version of Office Timeline Online.
1. Enter your project's data in Office Timeline Online.
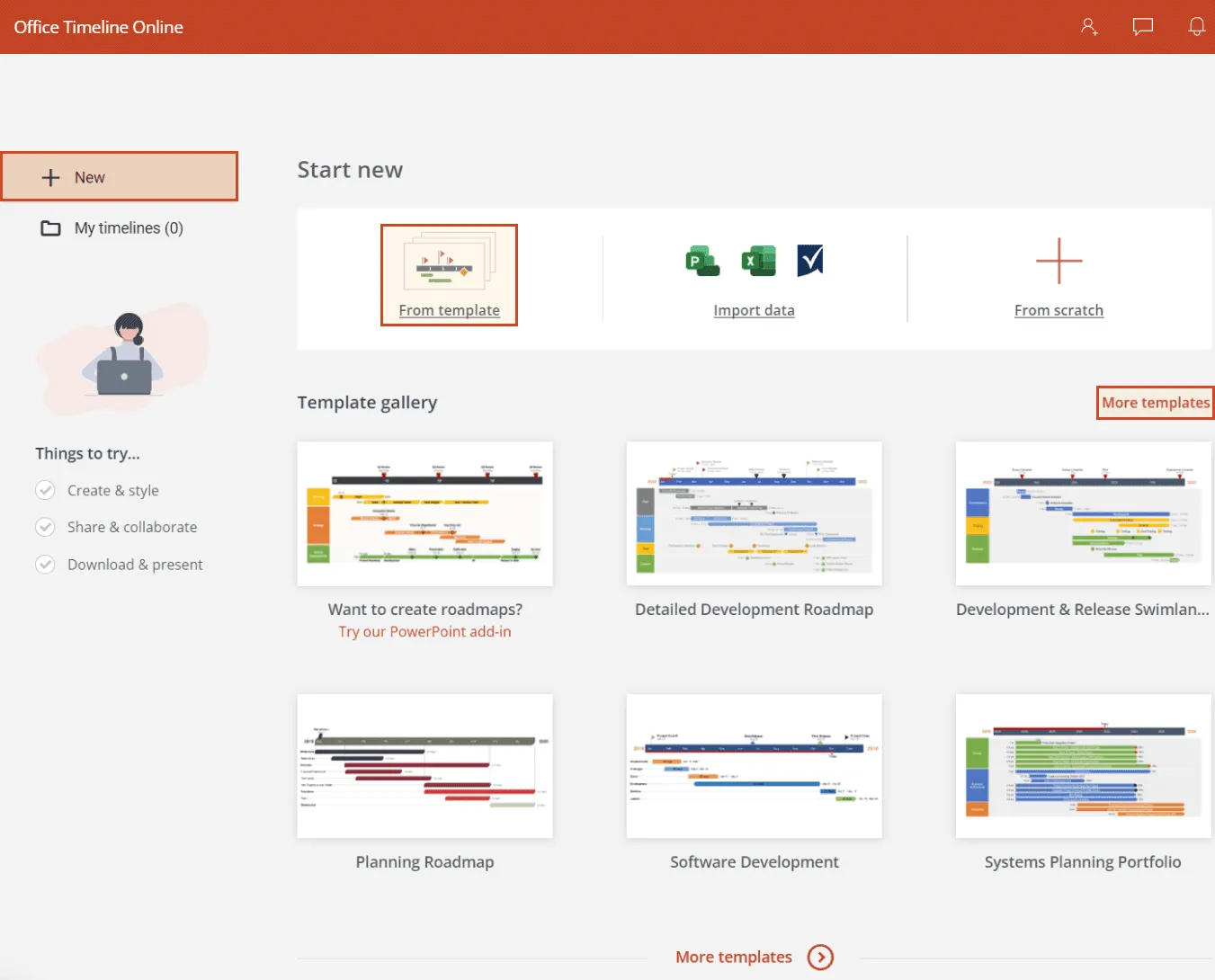
a) From the New tab in Office Timeline Online, click on Timeline from scratch or choose one of the templates provided to start building your Gantt chart. To save time, you can also import an existing schedule from Excel. In our example, we chose to make a new Gantt chart from scratch.
After clicking the Timeline from scratch button, you will be taken to the Data View, which allows you to enter and edit data.
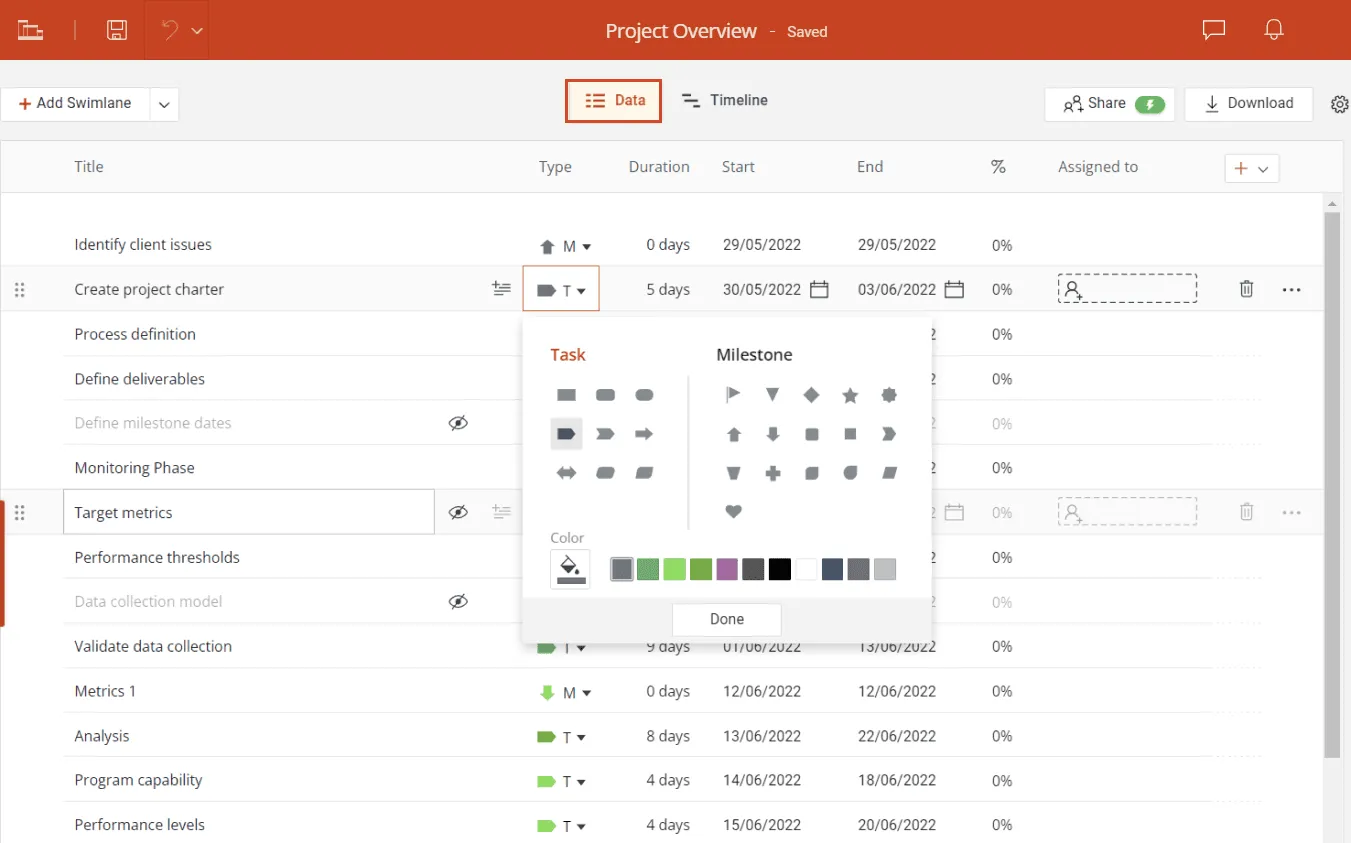
b) In the Data View, list your task descriptions and dates. You can also make a few quick styling choices here, such as choosing the shape and color for each task. Once ready, select the Timeline tab on the Office Timeline Online ribbon to go to the Timeline View, where you can see your Gantt chart and customize it further.
2. Easily customize and update your Gantt chart.
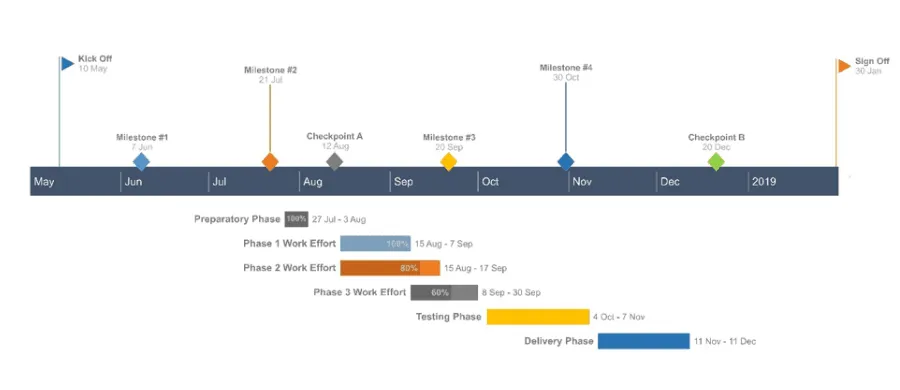
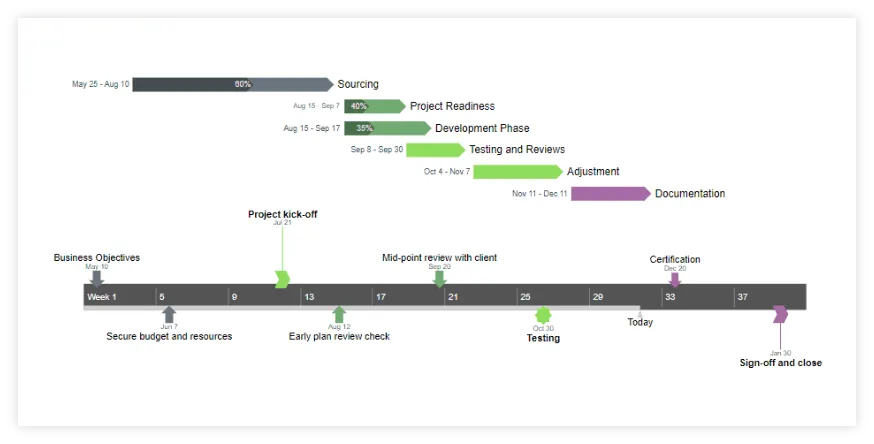
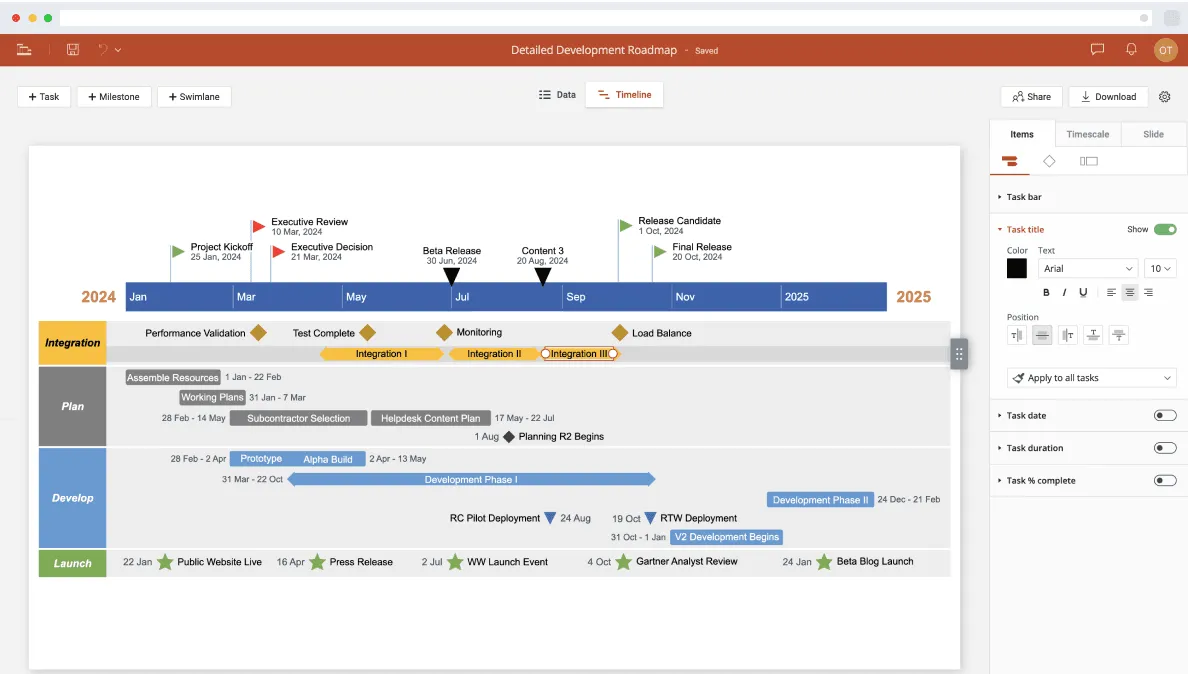
a) Once created, your Gantt chart can be easily personalized or updated automatically with Office Timeline Online. You can change any color, font, shape, or position from the Timeline view, or even add extras such as Time Elapsed or Task Duration. In our finalized Gantt chart below, you can see that we’ve inserted a few milestones too and added Percent Complete to show more details about our project schedule.
b) With a free account, Office Timeline Online will automatically save your Gantt chart in the cloud, so you can get back to it at any time and update it effortlessly whenever plans change. You can add or edit data easily from the Data tab, or drag & drop milestones and tasks directly on the graphic to adjust their dates on the fly. When finished, if you have the premium version, download your Gantt chart as an editable PowerPoint slide for easy sharing or to include in presentations.
FAQs about making Gantt charts in Numbers for Mac
This section provides the answers to the most frequently asked questions about making a Gantt chart in Numbers for Mac.
Apple’s spreadsheet application Numbers does not feature any pre-built Gantt chart template that can be readily customized with one’s own data. However, it does allow users to create a basic Gantt sample by starting from a stacked bar chart that needs to be then manually formatted.
To help you save time and effort, we’ve created a Numbers Gantt chart template that you can easily download and use for free.
As our tutorial above has thoroughly illustrated, you can make a Gantt chart in Numbers by following these 5 main steps:
- Create a new sheet in Numbers after selecting the Charting Basics option from the Basic category of the template gallery.
- Add your project data to the default table on the sheet.
- Select all the data from the table, and then insert a 2D Stacked Bar Chart from the Numbers ribbon. The program will automatically generate a stacked bar chart based on your table information.
- Format your graphic and turn it into a Gantt chart by making the blue segments of the bars transparent.
- Customize your Gantt by changing colors, adjusting the space between chart bars, or adding vertical gridlines.
Mac users who want to create a Gantt chart can do so using Apple’s iWork suite of applications that includes Keynote, Numbers or Pages. None of these applications has predefined Gantt chart templates so the user needs to build their Gantt by manually formatting various types of bar charts, which can be time-consuming.
A simpler and more time-efficient solution for Mac users is an online Gantt chart maker like Office Timeline Online. This web-based tool features a variety of templates to choose from and helps you create, style, and share a Gantt chart in the cloud directly from your browser.